Update July 2018: This post is outdated. To change the style of your forms, use the embed wizard instead.
GivingTools online giving enables you to embed forms into your website, making them look like a part of your site. To do it, you use a code snippet found in your dashboard under the Giving Form you wish to embed. That code is great for most sites, providing a scalable and attractive presentation that looks great.
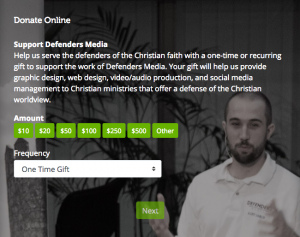
However, if the background of your site is not white, the white form looks a little less native. With a little editing of the embed code, though, you can make your embedded appeal do this:

How? Simply add one of these bits of code to the end of the embed code:
- For a opaque background (white), grey-ish text: ?style=normal (this is the default mode so `normal` isn’t required)
- For a transparent background, white text (as demonstrated above): ?style=bg-transparent–fg-white
- For a transparent background, black text: ?style=bg-transparent–fg-black
You would want to add “?style=bg-transparent–fg-white” to the end of the embed code GivingTools provides. For example:
<iframe id="gtEmbedFrame_1" src="https://givingtools.com/give/embed/1?style=bg-transparent--fg-white" style="border:0; width:100%;"></iframe>
<script src="https://givingtools.com/assets/js/iframeResizer.min.js" integrity="sha256-kjBnXrBNDceEMg278ZjsCUEJ8VrWP2Tp158N9u7Yhdk=" crossorigin="anonymous" onload="iFrameResize({}, '#gtEmbedFrame_1');"></script>
And transparent background or not, don’t forget to snag a security certificate for the page you embed on. Get one free here.

Having trouble with this… should I just be pasting the below?
?style=bg-transparent–fg-white
?style=bg-transparent–fg-white
We went ahead and updated the post to make it clearer. See the example at the end. Thank you for your question!